Create a new style sheet
Create a new style sheet
First, you’ll create an external style sheet that contains a CSS rule that defines a style for paragraph text. When you create styles in an external style sheet, you can control the appearance of multiple web pages from a central location, instead of setting styles on each individual web page.
ABOUT... |
|
More about CSS rules CSS rules can reside in the following locations: External CSS style sheets are collections of CSS rules stored in a separate, external .css file (not an HTML file). The .css file is linked to one or more pages in a website by using a link in the Internal (or embedded) CSS style sheets are collections of CSS rules that are included in a
<head>
<style>
p{
font-size:80px
}
</style>
</head>
Inline styles are defined within specific instances of tags throughout an HTML document. For example, Dreamweaver renders most style attributes that you apply and displays them in the Document window. You can also preview the document in a browser window to see styles applied. Some CSS style attributes render differently in Microsoft Internet Explorer, Netscape Navigator, Opera, and Apple Safari. |
- Select File > New.
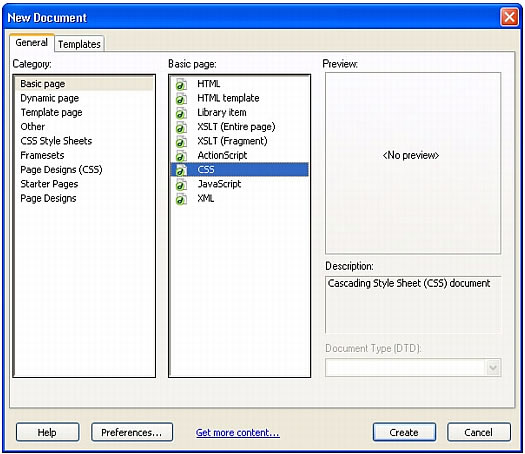
- In the New Document dialog box, select Basic page in the Category column, select CSS in the Basic Page column, and click Create.

A blank style sheet appears in the Document window. The Design view and Code view buttons are disabled. CSS style sheets are text-only files--their contents are not meant to be viewed in a browser.
- Save the page (File > Save) as cafe_townsend.css.
When you save the style sheet, make sure you save it in the cafe_townsend folder (the root folder of your website).
- Type the following code in the style sheet:
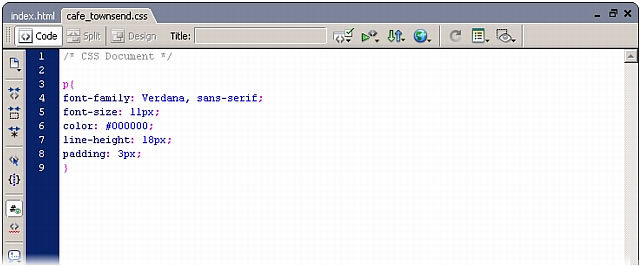
p{font-family: Verdana, sans-serif;font-size: 11px;color: #000000;line-height: 18px;padding: 3px;}As you type, Dreamweaver uses code hints to suggest options for completing your entry. Press Enter (Windows) or Return (Macintosh) when you see the code you want to let Dreamweaver finish the typing for you.
Don’t forget to include a semicolon at the end of each line, after the property values.
When you’re finished, the code should look like following example:

TIP
For more information about any CSS property, check the O’Reilly reference guide included with Dreamweaver. To display the guide, select Help > Reference and select O’Reilly CSS Reference from the pop-up menu in the Reference panel.
- Save the style sheet.
Next you’ll attach the style sheet to the index.html page.
 |  |





