Resizing columns and rows
Resizing columns and rows
You can change the width of a column or the height of a row in the Property inspector or by dragging the borders of the column or row. If you have trouble resizing, you can clear the column widths or row heights and start over (see Clearing set widths and heights).
NOTE |
|
You can also change cell widths and heights directly in the HTML code using Code view. For more information, see Coding in Dreamweaver. |
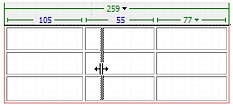
Dreamweaver displays column widths, along with column header menus, at the tops or bottoms of columns when the table is selected or the insertion point is in the table. For more information, see About tables.
NOTE |
|
You can disable the column widths and column header menus if necessary (see Displaying table and column widths and menus). |
To change a column’s width and keep the overall table width:
- Drag the right border of the column you want to change.
The width of the adjacent column also changes, so you actually resize two columns. Visual feedback shows you how the columns will adjust; the overall table width does not change.

NOTE
In tables with percentage-based widths (not pixels), if you drag the right border of the rightmost column, the whole table’s width changes, and all of the columns grow wider or narrow proportionately.
To change a column’s width and maintain the size of the other columns:
- Hold the Shift key, then drag the column’s border.
The width of one column changes. Visual feedback shows you how the columns will adjust; the overall table width changes to accommodate the column you are resizing.

To change a row’s height visually:
- Drag the lower border of the row.
To set a column’s width or a row’s height using the Property inspector:
- Select the column or row (see Selecting rows or columns).
- In the Property inspector (Window > Properties), enter a value in the W text field for the column’s width or in the H text field for the row’s height.
For more information, see Setting cell, row, and column properties.
TIP
You can specify widths and heights as either pixels or percentages, and you can convert from pixels to percentages and back.
- Press Tab or Enter (Windows) or Return (Macintosh) to apply the value.
Related topics
- Resizing a table
- Making column widths in code consistent with visual widths
- Clearing set widths and heights
- Displaying table and column widths and menus
 |  |





