Working with colors
Working with colors
In Dreamweaver, many of the dialog boxes, as well as the Property inspector for many page elements, contain a color box, which opens a color picker. Use the color picker to select a color for a page element.
To select a color in Dreamweaver:
- Click a color box in any dialog box or in the Property inspector.
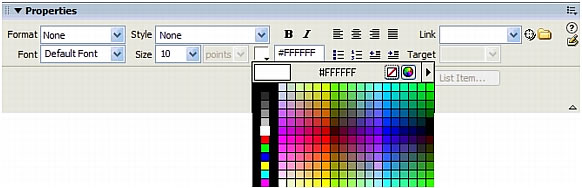
The color picker appears.

- Do one of the following:
- Use the eyedropper to select a color swatch from the palette. All colors in the Color Cubes (default) and Continuous Tone palettes are web-safe; other palettes are not. For more information, see About web-safe colors.
- Use the eyedropper to pick up a color from anywhere on your screen--even outside the Dreamweaver windows. To pick up a color from the desktop or another application, press and hold the mouse button; this allows the eyedropper to retain focus, and select a color outside of Dreamweaver. If you click the desktop or another application, Dreamweaver picks up the color where you clicked. However, if you switch to another application, you may need to click a Dreamweaver window to continue working in Dreamweaver.
- To expand your color selection, use the pop-up menu at the upper-right corner of the color picker. You can select Color Cubes, Continuous Tone, Windows OS, Mac OS, Grayscale, and Snap to Web Safe.
NOTE
The Color Cubes and Continuous Tone palettes are web-safe, whereas Windows OS, Mac OS and Grayscale are not. If you are using a palette that isn’t web-safe and then select Snap to Web Safe, Dreamweaver replaces the selected color with the closest web-safe color. In other words, you may not get the color you see.
To clear the current color without choosing a different color, click the Default Color
 button.
button.To open the system color picker, click the Color Wheel button. For more information, see
 About web-safe colors.
About web-safe colors.
 |  |





