Form objects
Form objects
In Dreamweaver, form input types are called form objects. Form objects are the mechanisms that allow users to input data. You can add the following form objects to a form:
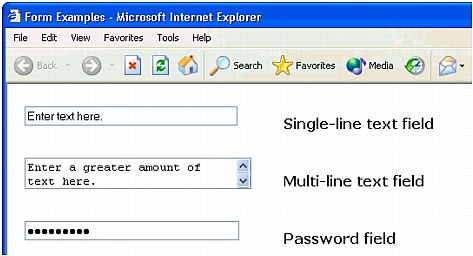
Text fields accept any type of alphanumeric text entry. The text can be displayed as a single line, multiple lines, and as a password field where entered text is replaced by asterisks or bullets to hide the text from onlookers.

NOTE |
|
Passwords and other information sent to a server using a password field are not encrypted. The transferred data can be intercepted and read as alphanumeric text. For this reason, you should always provide encryption for data you want to keep secure. |
Hidden fields store information entered by a user, such as a name, e-mail address, or viewing preference, and then use that data when the user next visits the site.
Buttons perform actions when clicked. Typically these actions include submitting or resetting a form. You can add a custom name or label for a button, or use one of the predefined "Submit" or "Reset" labels.
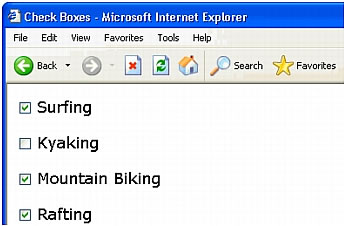
Checkboxes allow multiple responses within a single group of options. A user can select as many options as apply. The example below illustrates this by showing three checkbox items selected: Surfing, Mountain Biking, and Rafting.

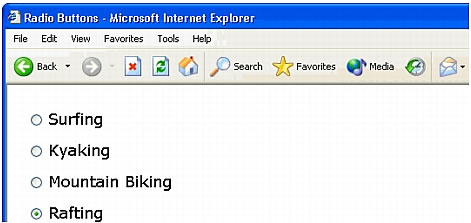
Radio buttons represent exclusive choices. Selecting a button within a radio button group deselects all others in the group (a group consists of two or more buttons that share the same name). In the example below, Rafting is the currently selected option. If the user clicks Surfing, the Rafting button is automatically cleared.

List menus display option values within a scrolling list that allows users to select multiple options. The Menu option displays the option values in a menu that allows users to select only a single item.
NOTE |
|
A pop-up menu on an HTML form is not the same as a graphical pop-up menu. For information on creating, editing, and showing and hiding a graphical pop-up menu, see Show Pop-Up Menu. |
Jump menus are navigational lists or pop-up menus that let you insert a menu in which each option links to a document or file.
File fields let users browse to a file on their computer and upload the file as form data.
Image fields let you insert an image in a form. Image fields can be used to make graphical buttons such as Submit or Reset buttons.
Related topics
- Dynamic form objects
- Creating HTML forms
- Inserting HTML form objects
 |  |






