Viewing a site map
Viewing a site map
You must define a home page for your site before you can display the site map. The site’s home page can be any page in your site; it does not have to be the main page for your site. In this case, the home page is simply the starting point of the map.
To define a home page for a site:
- In the Files panel (Window > Files), select a site from the pop-up menu where the current site, server, or drive appears.
- Right-click (Windows) or Control-click (Macintosh) the file you want to be the home page, then select Set as Home Page.
NOTE
You can also set the home page in the Site Map Layout options in the Site Definition dialog box (see Modifying the site map layout).
To view a site map:
- To display the site map, in the Files panel (Window > Files), do one of the following:
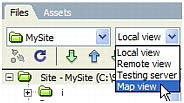
- In the collapsed Files panel, select Map View from the Site View pop-up.

- In the expanded Files panel, click the Site Map button in the toolbar, then select Map Only or Map and Files.

Select Map Only to view the site map without the local file structure, or Site and Map to view the site map with the local file structure.
NOTE
If you have not defined a home page, or if Dreamweaver can’t find an index.html or index.htm page in the current site to use as the home page, Dreamweaver prompts you to select a home page.
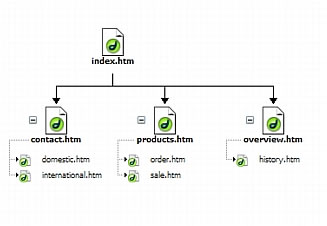
The Files panel displays a site map showing the site structure two levels deep.

NOTE
By default, the site map does not display hidden files and dependent files. For more information, see Showing and hiding site map files.
- In the collapsed Files panel, select Map View from the Site View pop-up.
- Click the Plus (+) and Minus (–) next to a filename to show or hide pages linked below the second level.
- Notice the colors in the site map:
- Text displayed in red indicates a broken link.
- Text displayed in blue and marked with a globe icon indicates a file on another site or a special link (such as an e-mail or script link).
- A green check mark indicates a file checked out by you.
- A red check mark indicates a file checked out by someone else.
- A lock icon indicates a file that is read-only (Windows) or locked (Macintosh).
Related topics
- Modifying the site map layout
- Working with pages in the site map
- Showing and hiding site map files
- Viewing the site from a branch
 |  |





