Explore the CSS Styles panel
Explore the CSS Styles panel
The CSS Styles panel lets you track the CSS rules and properties that affect a currently selected page element, or the rules and properties that affect an entire document. It also lets you modify CSS properties without opening an external style sheet.
- Make sure the index.html page is open in the Document window.
- In the CSS Styles panel (Window > CSS Styles), click All at the top of the panel and examine your CSS rules.
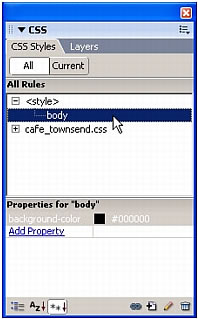
In All mode, the CSS panel shows you all of the CSS rules that apply to the current document, whether those rules are in an external style sheet, or in the document itself. You should see two main categories in the All Rules pane: a <style> tag category and a cafe_townsend.css category.
- Click plus (+) to expand the <style> tag category if it isn’t already expanded.
- Click the body rule.
The
background-colorproperty with a value of #000000 appears in the Properties pane below.
NOTE
You may need to collapse another panel, such as the Files panel, to see the full length of the CSS Styles panel. You can also alter the length of the CSS Styles panel by dragging the borders between the panes.
You set the background color for the page in Tutorial: Creating a Table-based Page Layout by using the Modify Page Properties dialog box. When you set page properties in this manner, Dreamweaver writes a CSS style that is internal to the document.
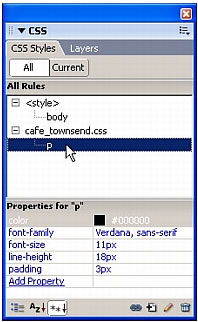
- Click plus (+) to expand the cafe_townsend.css category.
- Click the p rule.
All of the properties and values that you defined in the external style sheet for the p rule appear in the Properties pane below.

- In the Document window, click once anywhere in either of the two paragraphs that you just formatted.
- In the CSS Styles panel, click Current at the top of the panel and examine your CSS styles. In Current mode, the CSS panel shows you a summary of properties for the current selection. The properties shown correspond to the properties for the p rule in the external style sheet.
In the next section, you’ll use the CSS Styles panel to create a new rule. Using the CSS Styles panel to create a new rule is much easier than typing the rule out by hand, as you did when you initially created the external style sheet.
 |  |





