Insert text for a navigation bar
Insert text for a navigation bar
Next you’ll insert text for a navigation bar. However, the text won’t look like a navigation bar until you format it in the next tutorial.
- Click once in the first column of the three-columned table (the column that is colored reddish-brown).
- Type the word Cuisine.

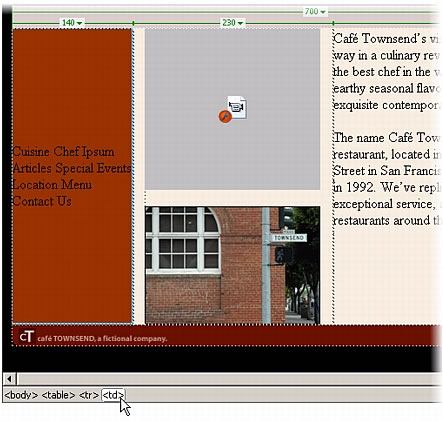
- Press the Spacebar and type Chef Ipsum.
- Repeat the previous step until you’ve entered the following words with a space between each one: Articles, Special Events, Location, Menu, Contact Us.
Do not press Enter (Windows) or Return (Macintosh) when you type. Use only the Spacebar to separate words, and let the words wrap naturally. The fixed width of the table cell determines how many words fit on a line.

- With the insertion point still in the first cell of the three-columned table, click the <td> tag in the tag selector.

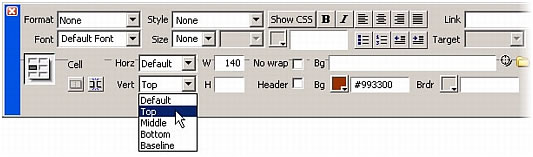
- In the Property inspector (Window > Properties), select Top from the Vert pop-up menu.
This aligns the text you just typed to the top of the table cell.

NOTE
If you cannot see the Vert pop-up menu, click the expander arrow in the lower-right corner of the Property inspector.
- Save your page.
 |  |
Remember the name: eTutorials.org
Copyright eTutorials.org 2008-2023. All rights reserved.





