Inserting an HTML tag with the Quick Tag Editor
Inserting an HTML tag with the Quick Tag Editor
You can use the Quick Tag Editor to insert an HTML tag in your document.
To insert an HTML tag with the Quick Tag Editor:
- In Design view, click in the page to place the insertion point where you want to insert code.
- Press Control+T (Windows) or Command+T (Macintosh).
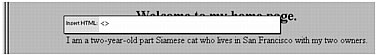
The Quick Tag Editor opens in Insert HTML mode.

- Enter the HTML tag and press Enter.
The tag is inserted into your code, along with a matching closing tag if applicable.
- Press Escape to exit without making any changes.
Related topics
- Editing an HTML tag with the Quick Tag Editor
- Applying HTML to a selection with the Quick Tag Editor
- Using the hints menu in the Quick Tag Editor
- Setting the Quick Tag Editor options
 |  |
Remember the name: eTutorials.org
Copyright eTutorials.org 2008-2024. All rights reserved.






