Creating delete links on the search page (ASP.NET)
Creating delete links on the search page (ASP.NET)
After building the search page with a DataGrid (see Searching for the record to delete (ASP.NET)), you must create links that open the delete confirmation page and pass the ID of the record that the user selected. The confirmation page will use this ID to find the requested record in the database and display it.
The record ID is passed to the confirmation page in a URL parameter. For more information, see URL parameters.
In a DataGrid, you create these links by adding a hyperlink column and setting its attributes, as described in this section.
To create delete links in the DataGrid on the search page:
- Open the DataGrid dialog box you created in the previous section.
To open the dialog box, double-click your DataGrid in the Server Behaviors panel. Make sure you double-click the DataGrid listed in the panel, not the DataGrid item that appears in the pop-up menu when you click the Plus (+) button.
The DataGrid dialog box opens.
- Add a column of delete links by clicking the Plus (+) button and selecting Hyperlink.
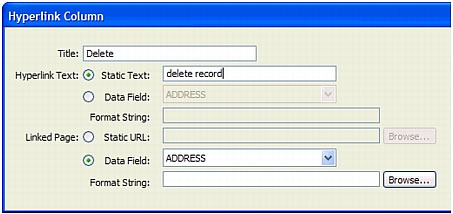
- In the Title text box, enter a column a title such as Delete.
The title will appear in the column heading.
- Select the Static Text option and enter the text of the link such as delete record.
Each row in the DataGrid will display the same text in the hyperlink column.
The DataGrid dialog box should look as follows:

- In the Linked Page area, build the URL to apply to the text in the hyperlink column.
The URL not only has to open the confirmation page, it must uniquely identify the record to display on that page.
To identify the record to display on the confirmation page, select the Data Field option and select a field in your DataSet that uniquely identifies each record. In most cases, the field will consist of a record ID number.
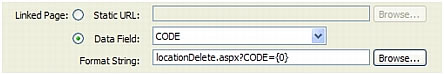
- In the Format String text box in the Linked Page area, click the Browse button then locate and select your confirmation page.
Dreamweaver creates a URL to the confirmation page that includes a URL parameter identifying the record the confirmation page should display. Make a note of the name of the URL parameter because you’ll use it for the confirmation page later.
For example, if you select locationDelete.aspx as your detail page and you selected CODE as the field in your DataSet that uniquely identifies each record, then Dreamweaver creates the following URL.

In this case, Dreamweaver creates a URL parameter called
CODE. Dreamweaver copies the name of the data field, but you don’t have to use that name. You can change it to something more descriptive, such as recordID, as in the following example.locationDelete.aspx?recordID={0}The
{0}element is a placeholder corresponding to the data field’s value. When the page runs, the values of the DataSet’s CODE field are inserted in the corresponding rows in the DataGrid. For example, if the Canberra, Australia, rental location has the code CBR, then the following URL will be used in the Canberra row in the DataGrid:locationDelete.aspx?recordID=CBR
- Click OK to close the Hyperlink dialog box; then click OK to close the DataGrid dialog box.
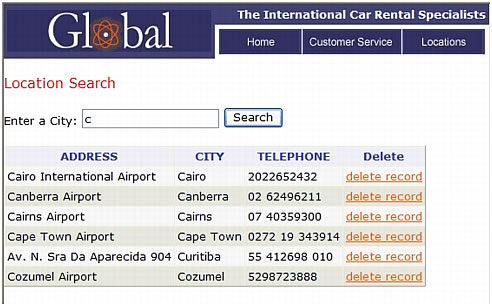
Dreamweaver updates the DataGrid on your page. The following is a DataGrid viewed in a browser after searching for all the cities that start with the letter c.

After creating the delete links, the next step is to display the record on the confirmation page. See Displaying the record on the confirmation page (ASP.NET).
 |  |





