Create a dynamic link
Create a dynamic link
Next you’ll create a dynamic link so that the item name on the specials menu links to a page containing a picture of the item.
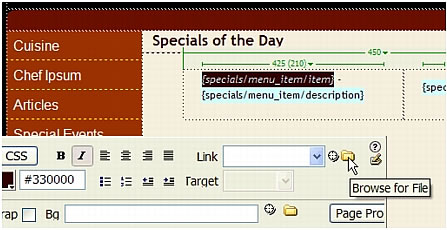
- In the Document window, click the item XML data placeholder to select it.
- In the Property inspector, click the Browse for File icon next to the Link text box.

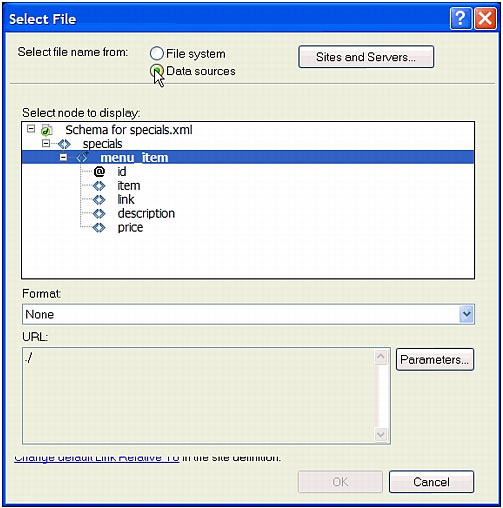
- In the Select File dialog box, select Data Sources.
If you’re on a Windows computer, the option is located at the top of the dialog box. If you’re on a Macintosh computer, the option is located at the bottom of the dialog box.

- When the XML schema appears in the dialog box, select the link element.
- Click OK.
Dreamweaver creates a dynamic link. In the XML file, each link element points to an HTML page containing a picture of the respective menu item.
NOTE
If you open the specials.xml file and look at the code, you’ll see that each <link> element contains the name of the HTML file containing the picture of the corresponding menu item. This is in fact the path to the HTML file, because the HTML pages containing the pictures are in the same xml directory as the XSLT page you’re working on. The link element is always a full path to the linked page, and is often written out in the form of an HTTP address.
- Save the page, and then preview your work in a browser by pressing F12 (Windows) or Option+F12 (Macintosh).
The browser displays the page with a live link. If you click the link it will take you to a new page.
 |  |





