Linking to documents using the Property inspector
Linking to documents using the Property inspector
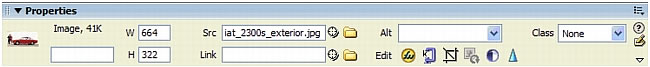
You can use the Property inspector’s folder icon or Link text box to create links from an image, an object, or text to another document or file.
To link documents using the Property inspector’s folder icon or Link text box:
- Select text or an image in the Document window’s Design view.
- Open the Property inspector (Window > Properties) and do one of the following:

- Click the folder icon to the right of the Link text box to browse to and select a file
The path to the linked document appears in the URL text box. Use the Relative To pop-up menu in the Select HTML File dialog box to indicate whether to make the path document-relative or root-relative; then click Select. The type of path you select applies only to the current link. For more information, see Understanding document locations and paths.
You can change the default setting of the Relative To text box for the site. For more information, see Setting the relative path of new links.
- Type the path and filename of the document in the Link text box.
To link to a document in your site, enter a document-relative or site root-relative path. To link to a document outside your site, enter an absolute path including the protocol (such as http://). You can use this approach to enter a link for a file that hasn’t been created yet.
For document-relative paths, omit the part of the absolute URL that is the same for both the current document and the linked document: If the file you’re linking to is in the same folder as the current document, enter the filename; if it’s in a subfolder, provide the name of the subfolder, then a forward slash (/), and then the filename; if it’s in the parent folder, precede the filename with ../ (where ".." means "up one level in the folder hierarchy").
- Click the folder icon to the right of the Link text box to browse to and select a file
- From the Target pop-up menu, select a location in which to open the document.
To make the linked document appear somewhere other than in the current window or frame, select an option from the Target pop-up menu in the Property inspector:
_blankloads the linked document in a new, unnamed browser window._parentloads the linked document in the parent frame or parent window of the frame that contains the link. If the frame containing the link is not nested, then the linked document loads in the full browser window._selfloads the linked document in the same frame or window as the link. This target is the default, so you usually don’t have to specify it._toploads the linked document in the full browser window, thereby removing all frames.TIP
If all the links on your page will be set to the same target, you can specify this target once by selecting Insert > Head Tag > Base and selecting the target information. For information about targeting frames, see Controlling frame content with links.
 |  |





