Setting up a local folder
Setting up a local folder
The local folder is your working directory for your Dreamweaver site. This folder can be on your local machine or it can be on a network server.
To set up a local folder:
- Select Site > Manage Sites.
The Manage Sites dialog box appears.
NOTE
If you don’t have any Dreamweaver sites defined, then the Site Definition dialog box appears and you can skip the next step.
- Click New.
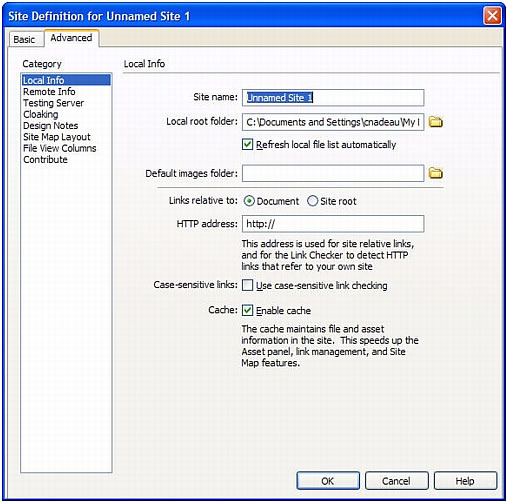
The Site Definition dialog box appears.
- Click the Advanced button, if the Advanced settings aren’t showing.
The Advanced tab of the Site Definition dialog box displays the Local Info category options.

- Enter the Local Info options.
For more information, see Setting Local Info category options.
- (Optional) If you are ready to set up your remote server now, skip the remaining step; select the Remote Info category on the left, then complete the dialog box.
For more information, see Setting Remote Info category options.
- Click OK.
Dreamweaver creates the initial site cache, and the new Dreamweaver site appears in the Files panel.
After you set up a local folder, you might also add remote and testing folders (see Setting up a remote folder and Specifying where dynamic pages can be processed).
Related topics
- About Dreamweaver sites
- Managing Your Files
- Setting up a remote folder
 |  |





