Making images dynamic
Making images dynamic
You can make images on your page dynamic. For example, suppose you design a page to display items for sale at a charity auction. Each page would include descriptive text and a photo of one item. The page’s general layout would remain the same for each item, but the photo (and descriptive text) could change.
To make an image dynamic:
- With the page open in Design view (View > Design), place the insertion point where you want the image to appear on the page.
- Select Insert > Image.
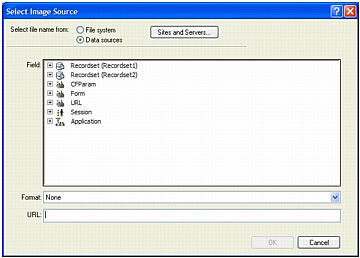
The Select Image Source dialog box appears.
- Click the Data Sources option (Windows) or the Data Source button (Macintosh).
A list of content sources appears.

- Select a content source from the list.
The content source should be a recordset containing the paths to your image files. Depending on the file structure of your site, the paths can be absolute, document relative, or root relative.
NOTE
Dreamweaver does not currently support binary images stored in a database.
If no recordsets appear in the list, or if the available recordsets don’t meet your needs, define a new recordset. For instructions, see Understanding recordsets.
- Click OK.
 |  |





