Insert and play a Flash file
Insert and play a Flash file
Next, you’ll insert a Flash file that plays a photographic slide show of Cafe Townsend’s featured food items. The Flash file you’ll insert is a flexible messaging area--or FMA--file. An FMA is a common type of Flash application that displays an informational message to the audience. The message can change based on the needs of the business. For example, if Cafe Townsend is holding a special event, the FMA could easily change (without affecting the rest of the web page) to display information about the event, instead of featured food items.
To insert the Flash FMA file, you need to insert HTML code that embeds the file in the Dreamweaver page. The easiest way to do this is to insert the SWF file (the exported Flash Movie file) into the page. When you insert a SWF file in Dreamweaver, Dreamweaver writes all of the necessary Flash HTML code for you.
- With the index.html page open in the Dreamweaver Document window, click once inside the second row of the first table.
This is the table row immediately below the banner graphic you inserted in the previous section.
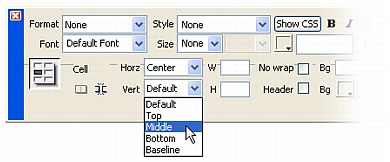
- In the Property inspector (Window > Properties), select Center from the Horz pop-up menu, and select Middle from the Vert pop-up menu.
This places the contents of the table cell in the middle of the cell.

NOTE
If you cannot see the Vert or Horz pop-up menus, click the expander arrow in the lower-right corner of the Property inspector.
- Select Insert > Media > Flash.
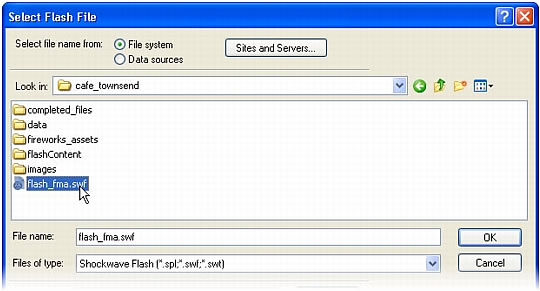
In the Select File dialog box, browse to the flash_fma.swf file (it’s in the cafe_townsend root folder of your site), select the file, and click OK.
If the Object Tag Accessibility Attributes dialog box appears, click OK.

A Flash content placeholder, rather than a scene from the FMA itself, appears in the Document window. This is because the HTML code is "pointing" to the SWF file flash_fma.swf. When a user loads the index.html page, the browser plays the SWF file.
ABOUT...
About Flash files When you build assets in Macromedia Flash, you work in FLA files, the default file type for the Flash application. FLA files are designated by a .fla extension. For example, if you are working on an animated logo for a website, the filename of the Flash file might be animated_logo.fla.
When you’ve finished working on a FLA file in Flash, you must export the file to a format that can be played on the web in Flash Player. When you export FLA files in Flash, they are converted to SWF files and designated by a .swf extension. SWF files (not FLA files) play Flash content in a web browser and are the file type you must insert into a web page that you are building with Dreamweaver.
- The Flash content placeholder should remain selected after you insert the SWF file, as long as you don’t click anywhere else on the page.
If it’s not selected, select the Flash content placeholder by clicking it.
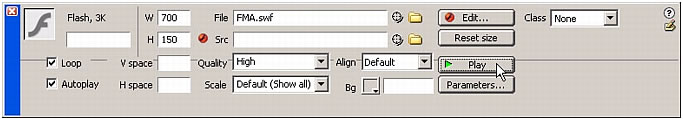
- In the Property inspector (Window > Properties), click Play.

NOTE
If you cannot see the Flash Play button, click the expander arrow in the lower-right corner of the Property inspector.
Dreamweaver plays the Flash file in the Document window, showing you what site visitors will see when they view the page in a browser.

- In the Property inspector, click Stop to stop playing the Flash file.
- Save the page.
 |  |





