Using language-reference material
Using language-reference material
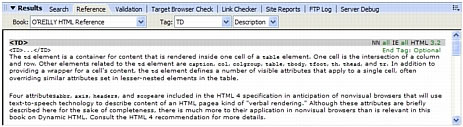
The Reference panel provides you with a quick reference tool for markup languages, programming languages, and CSS styles. It provides information on the specific tags, objects, and styles that you are working with in Code view (or the Code inspector). The Reference panel also provides example code that you can paste into your documents.
To open the Reference panel:
- Do one of the following in Code view:
- Right-click (Windows) or Control-click (Macintosh) a tag, attribute, or keyword, and then select Reference from the context menu.
- Place the insertion point in a tag, attribute, or keyword, and then press Shift+F1.
The Reference panel opens and displays information about the tag, attribute, or keyword you clicked.

- To adjust the text size in the Reference panel, select Large Font, Medium Font, or Small Font from the options menu (the small arrow at the upper right of the panel).
To paste example code into your document:
- Click anywhere in example code in the reference content.
Dreamweaver highlights the entire code example.
- Select Edit > Copy, and then paste the example code into your document in Code view.
To browse the reference content:
- To display tags, objects, or styles from another book, select a different book from the Book pop-up menu.
- To view information about a specific item, select it from the Tag, Object, Style, or CFML pop-up menu (depending on which book you selected).
- To view information about an attribute of the selected item, select the attribute from the pop-up menu next to the Tag, Object, Style, or CFML pop-up menu.
This menu contains the list of attributes for the item you select. The default selection is Description, which displays a description of the chosen item.
 |  |
Remember the name: eTutorials.org
Copyright eTutorials.org 2008-2023. All rights reserved.





