Define a local folder
Define a local folder
You must define a Dreamweaver local folder for each new website you create. The local folder is the folder that you use to store working copies of site files on your hard disk. If you don’t define a local folder, certain features in Dreamweaver cannot work properly.
Defining a local folder also allows you to manage your files and to transfer files to and from your web server by using a number of file-transfer methods.
Now you’ll define the cafe_townsend folder that you copied into the local_sites folder as your local folder.
- Start Dreamweaver and select Site > Manage Sites.
The Manage Sites dialog box appears.
- Click the New button and select Site.
The Site Definition dialog box appears.
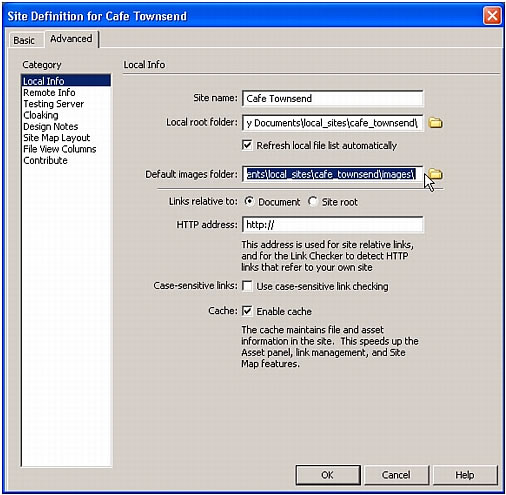
- If the wizard (Basic tab) appears, click the Advanced tab and select Local Info from the Category list (it should be the default).
- In the Site Name text box, enter Cafe Townsend as the name of the site.
- In the Local Root Folder text box, specify the cafe_townsend folder that you copied to the local_sites folder in the previous section.
You can click the folder icon to browse to and select the folder, or enter a path in the Local Root Folder text box.
- In the Default Images Folder text box, specify the images folder that already exists in the cafe_townsend folder.
You can click the folder icon to browse to and select the folder, or enter a path in the Default Images Folder text box.
The Site Definition dialog box should now look as follows:

- Click OK.
The Manage Sites dialog box appears, showing your new site.
- Click Done to close the Manage Sites dialog box.
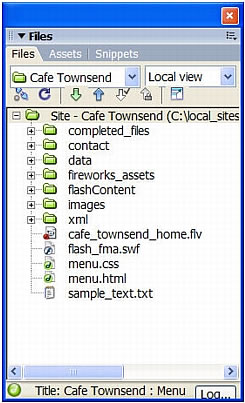
The Files panel now shows the new local root folder for your current site. The file list in the Files panel acts as a file manager, allowing you to copy, paste, delete, move, and open files just as you would on a computer desktop.

For more information about how the Files panel works, see The Files panel.
You’ve now defined a local root folder for your site. The local root folder is the place on your local computer where you keep the working copies of your web pages. Later, if you want to publish your pages and make them publicly available, you’ll need to define a remote folder--a place on a remote computer, running a web server, that will hold published copies of your local files.
You can follow the rest of the tutorials in this guide to create the Cafe Townsend sample site, or you can work on your own web pages. When you’re finished creating and editing pages, proceed to define a remote folder on a server and publish your pages. For more information, see Tutorial: Publishing Your Site.
 |  |





